Predict COVID: The first production RedwoodJS app
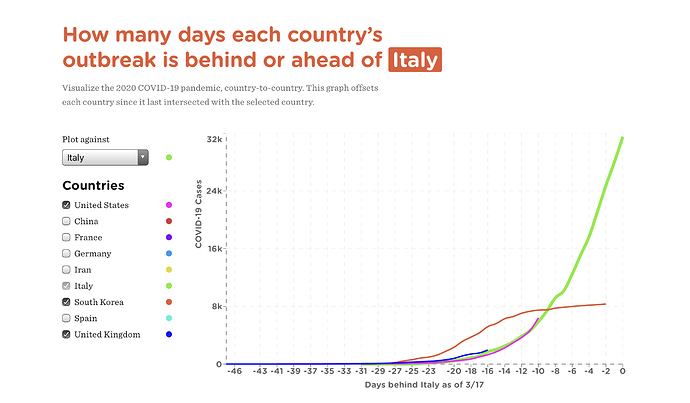
This weekend, Zach Latta & I built the first RedwoodJS app in production: Predict COVID-19. It’s an interactive visualization of the global COVID-19 pandemic, allowing you to see the case trajectories of each country. The main takeaway: the U.S. outbreak is 10 days behind Italy, & tracking it exactly. (see pink line vs green below)

Technical overview
Backend
- We used a SQLite database in development, then Heroku Postgres for early deployments, but switched to MySQL on AWS RDS for the final deployment
- We used 3 tables:
Country(for grouping/storing country info),Day, &DailyCount(each of the statistics for a day for a country) - We used a lambda function for the data scraper (does standard web scraping & saves to the database)
- Deployment is hosted on Netlify, using Pingdom analytics to track performance after launch
Frontend
We used 3 cells for the homepage, which dictated the general technical structure of the frontend.
Countriesis the left sidebar, where you can pick which countries to plot & which is the default. I used basic React Hooks for state management here, nothing crazy.DailyCountsis the main graph, rendered with Recharts.Statsis the sparklines + stats at the bottom. We auto-detect what country you’re in & show stats for that country if it’s represented on the site.
It’s entirely open source, here: github.com/lachlanjc/predictcovid
Shoutout to the entire Redwood team for their incredible assistance in deploying the project, including setting up the database <3
Thoughts on Redwood
Redwood had some on-ramp for sure, mostly since I wasn’t previously familiar with GraphQL, but I got the hang of things pretty quickly. Deployment was the main pain point—I set up a Heroku Postgres database, but we weren’t sure if it could handle the traffic, so we switched it to Amazon RDS, & that was rough for sure. We used Netlify for the site since Redwood has built-in support/setup & Netlify gave us an unlimited plan (including Analytics) since it’s a COVID project.
I 100% see Redwood becoming way bigger. I’m going to continue to use Next.js for the majority of my projects, especially since I’m not making “apps,” but whenever I need to store data, I’d use Redwood again. Its idea of cells is a great new conception, the fullstack integration is great, they help with a lot of things like forms & database queries & have CLI generators throughout the experience. It has 2 main weak points, I think:
- It’s all client-side rendering, which is a real downside & Next stands head + shoulders above, at least for now.
- Deployment, because you have to set up a hosted database & connect it to your main app.
Server rendering they’re clearly thinking about, & considering Tom is an investor in Netlify, I wouldn’t be shocked if deployment becomes much more streamlined. Redwood won’t replace Next, but I think it makes building entire classes of applications enormously more accessible in a truly exciting way. It’s incredibly early on right now & a ton of things need a ton more work, but they’ve got several full-time developers working on it every day so I expect quick iteration.