Fonts on iPad
Last June at WWDC 2019, one of the flagship features of iPadOS was a new support for fonts on the iPad. There’s been very little news on that topic since. If you’re trying to install fonts on your iPad now, where should you look?
Font providers
The announcement last year was not bringing the Mac’s Font Book utility to iPad or features added to Files, it was that apps could provide fonts to the system. Theoretically, every font foundry could produce an iOS app that would allow you to use fonts you’ve purchased from them with your system. I may have missed the news, but I don’t know of a single type foundry that made one of these apps.
The one great font provider app I’m aware of is Adobe’s Creative Cloud. If you’re a subscriber to Creative Cloud, you get access to thousands of fonts with Adobe Fonts. The interface is easy to navigate, & you can install fonts with a tap:

Browsing installed fonts
You can see all the custom fonts installed on your iPad in the Settings app. Open Settings > General > Fonts. You can tap one for details:

If you tap a weight, iPadOS has a 3-page spread showcasing the font. In this example, the iconic Gilbert Color:

Installing your own fonts
Since there’s no Google Fonts app and most font foundries don’t produce apps of their own, most of the time you’re going to be installing font files manually. This relies on a years-old hack on iOS, which is opening an in-app Safari window to load a “configuration profile” (a feature designed for corporate IT) that gets saved to the Settings app. In Settings, you open the profile, enter your passcode, tap through several menus, and the fonts are finally installed.
There are a variety of apps to do this with. The one I use is AnyFont. Though I find AnyFont’s interface difficult to use, it does what I need reliably. There are a variety of alternatives to AnyFont, but I found them all disappointing: I found xFont & iFont to be very similar to AnyFont, with similarly-difficult installation processes, though sport much more streamlined integration with Google Fonts. Meanwhile Fonts seemed to be full of visual glitches. The App Store has a bunch more, but many seem to have similarly poor design, are iPhone-only, or cost a lot. It’s a niche market, I guess.
First, you’ll need to download your font files. If you’re purchasing from a foundry, they’ll email them or give a download button. (Side plug: I love Future Fonts, which lets you buy fonts while their designers are still working on them, at reduced rates. It supports great typefaces from indie designers early on, and it’s often way cheaper than the final results.) iPadOS 13’s Safari download manager + Files improvements make this way easier—you can download a ZIP right into iCloud and unzip it with a tap.
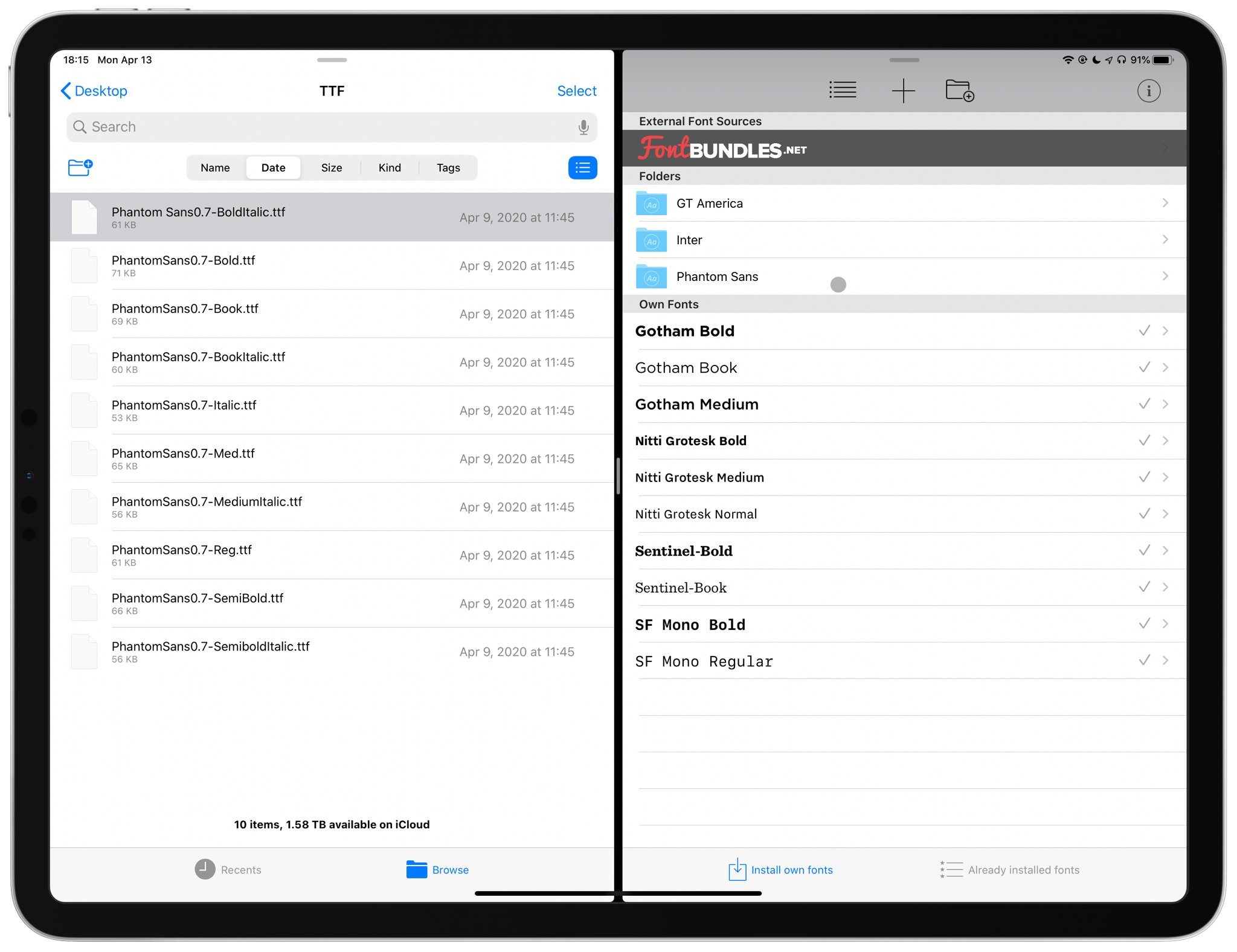
If you’re using AnyFont, I find Split View with Files to be the best setup, like this:

Here’s the installation process:
- Make a folder in AnyFont (to keep your fonts somewhat organized) & open it.
- Drag & drop each font file into the folder. (The app crashed when I tried to drop several at a time, but theoretically it should work.)
- Tap the list icon, then “Select All.”
- Give the profile the name of the font.
- Tap the gigantic Install button, then accept the prompt.
- Open the Settings app, tap “Profile Downloaded,” then follow the prompts.
I made a little video showing the process:
Using custom fonts on iPad
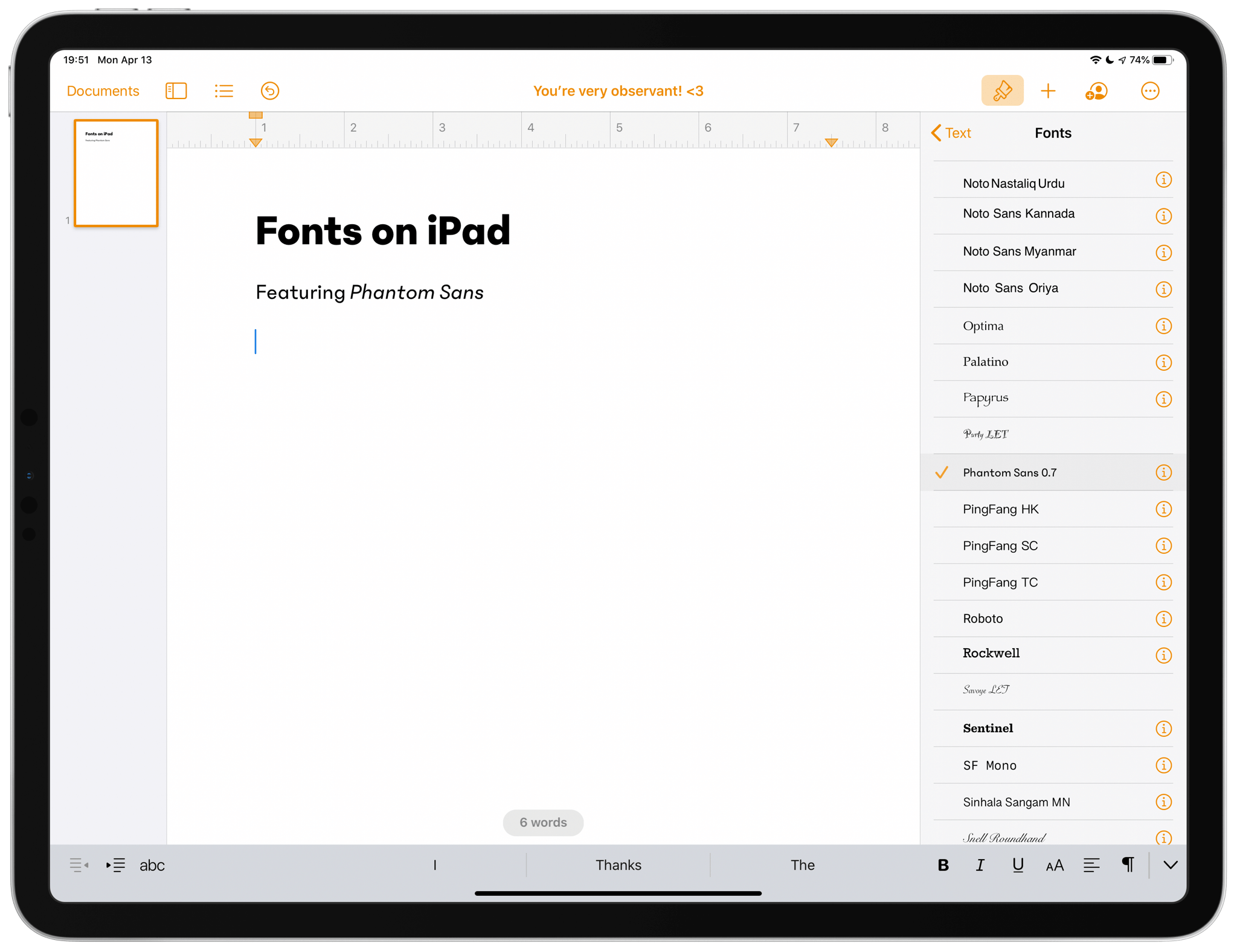
Your installed fonts, from either provider apps or manual installations through apps like AnyFont, will be available seamlessly alongside system fonts in any app with a native font picker, like Pages. They even work in Adobe apps like Photoshop & Premiere Rush.

A nerdy aside
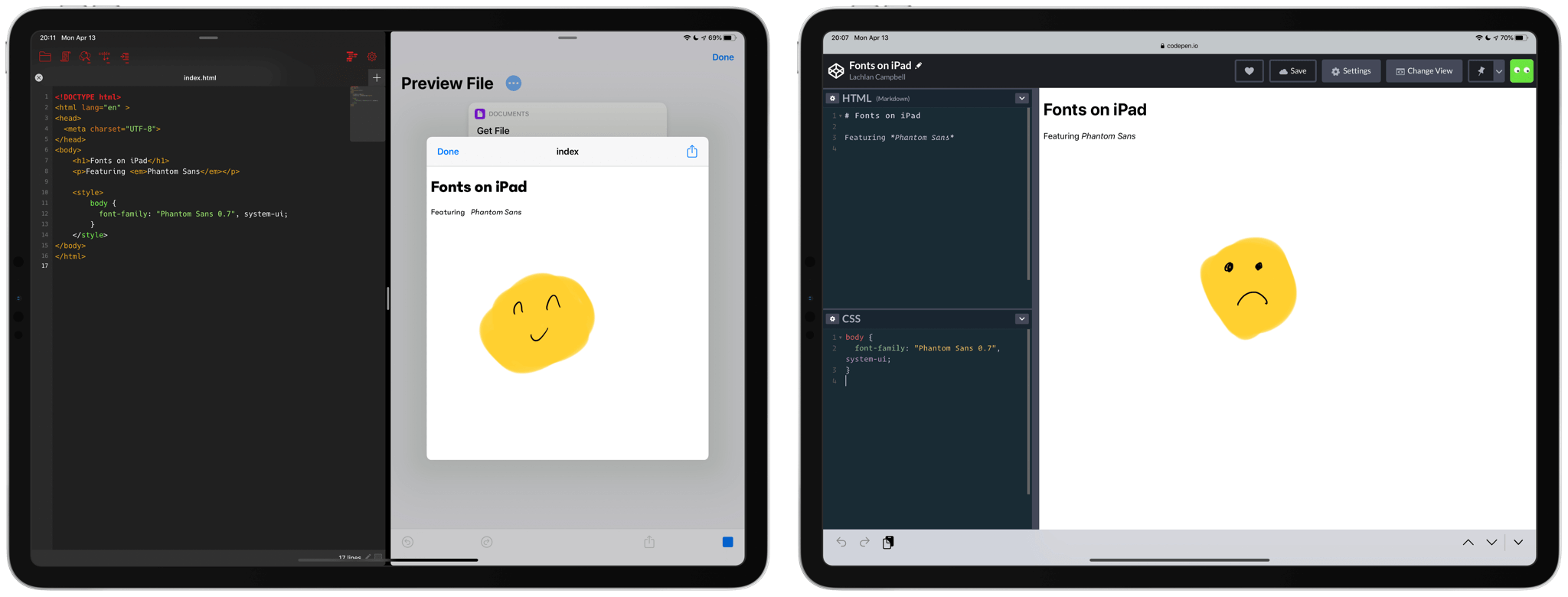
I’m a web developer, so I was curious if the fonts were usable in the browser. Opening a CodePen, I discovered they were not usable on a production website. However, I tried writing an HTML file (shoutout to Kodex, my favorite iPad code editor) locally & using Quick Look, & it worked:

I can only think of a handful of applications of this discovery, but maybe it’ll be useful to you!
TL;DR
- Fonts on iPad are still in a fairly rough state
- Creative Cloud makes font installation easy if you’re a subscriber
- There are a handful of apps for custom font installation, I use AnyFont
- Preview fonts in Settings, you can use them in any local app, but not in Safari