Next.js Analytics are still a handy MVP
At Next.js Conf last October, Vercel introduced Next.js Analytics, their $10/mo addon on Vercel for measuring Core Web Vitals on your Next.js app. After using it for a few months, it’s certainly useful, but I wish Vercel would push it further, as it doesn’t feel anywhere near must-have.
Once you enable them for a project, Next.js Analytics are added directly into your site during deployment, no code changes needed. Compared to adding other types of analytics libraries, even when they have Next or Gatsby plugins to simplify the process, it’s refreshingly simple. Once enabled, Vercel collects basic measurements of:
- First Contentful Paint (FCP): time to first rendered element (optimally <1 second)
- Largest Contentful Paint (LCP): loading performance (optimally <2.5 seconds)
- Cumulative Layout Shift (CLS): visual stability score (optimally <0.1)
- First Input Delay (FID): time to interactivity (optimally <100 milliseconds)
- Vercel’s “Real Experience Score” (RES), an aggregate of these other four statistics
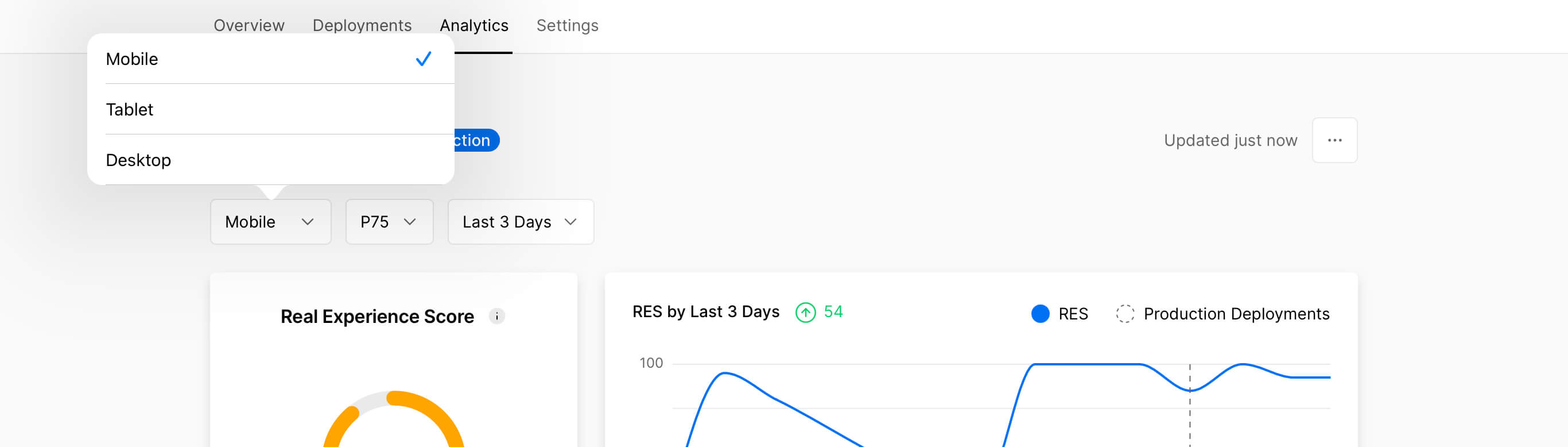
You can filter by (recent) timescales, mobile/desktop, & the percentile experience. (The website is unfortunately slow to load—a major outlier among most Vercel interactions—but totally usable.)
The best word I have to describe Next.js Analytics is “handy.” I don’t find them to be $10/month useful for personal projects, but they do provide data that’s not super easy to collect any other way. It’s certainly uniquely 2020-era frontend-focused; in past years it never felt like we as an industry had real emphasis on metrics measuring the precise responsiveness of our frontends.
A few months after their introduction, they still feel like a massive, mostly unexplored, opportunity for vertical integration for Vercel. I would love to get way more detailed, Next.js-specific “Next Steps” (pun intended). Unless you’re facing crippling performance issues sometime, typically as a web developer, you just learn more about making things performant over time & experience; there’s no great place to find a checklist of exactly what’s wrong with your website without working with someone more experienced. An automated version of this would be an essential tool. A few suggestions it could relatively easily make:
- If you’re consistently fetching the same data in
getServerSideProps, suggest usinggetStaticProps - If you have
getInitialPropsin_app.js, suggest alternatives - If you’re using a popular CSS-in-JS library without server-rendering the CSS, link to a guide
- If you have over-sized images, suggest using the
Imagecomponent- If you’re using a responsive
Imagecomponent at a small size without thesizesprop, suggest
- If you’re using a responsive
- If one component/dependency is ballooning your bundle sizes, suggest dynamic loading
- If you’re prefetching dozens of pages, suggest disabling those where it makes sense
- If one component is repeatedly rendering slowly, suggest memoization
The dashboard also doesn’t show the code making significant contributions to your scores. This is unlike, oddly enough, Vercel’s free Lighthouse integration, which points you in the right direction toward improving your scores on these very metrics:
(Using the source maps to link back to the exact line of the React component on GitHub would be an amazing power-up vs the rendered DOM here.)
The dashboard itself feels a bit rushed in design execution. Using icons instead of a drop-down menu for device selection, for example, would make it faster to switch. (Vercel says they’re using this library for device detection, but since iPadOS reports itself as a Mac, the “Tablet” category isn’t really accurate.)

There’s also a “Pages” section below these graphs, but even months into using it on decently high-traffic sites, it fails to collect data from most pages besides the homepage across all my projects. There’s also little UI bugs like not supporting clicking the expansion triangles with the iPad trackpad, & the graphs I don’t find especially enlightening.
“Next.js Analytics” also feels mis-branded. Next.js is an open source framework you can host anywhere, while Next.js Analytics is anything but. I have no problem with this—similar to the way AirPods work with any computer but have additional functionalities & better experience used with Apple devices, Next.js should continue to work anywhere but work best on Vercel.1 It’s beneficial both for Vercel & for users of the framework, who would otherwise be limited to functionality it makes sense to build directly into the framework. “Vercel Analytics” therefore feels like a more natural name, one which easily spans a multitude of other frameworks. Projects using Create React App or Redwood.js that use client-side rendering might need to track these metrics even more closely, so I hope they continue to expand beyond Next.js & Gatsby.
Additionally, the service is providing frontend performance monitoring, not traditional analytics. (A name like “Vercel Vitals” might make more sense?) Though I’ve recently been enjoying both Fathom & Plausible Analytics for simple traffic monitoring, the ease of turning on Netlify Analytics (a similar process to Next’s) but offered by Vercel would be brilliant alongside this. Netlify Analytics unfortunately isn’t accurate enough (while traditional client-side services like Google Analytics undercount users, especially in the tech market, since its tracking code is commonly blocked, Netlify overcounts by not filtering out traffic from bots & scrapers). A Vercel service for privacy-minded, no-code, simple analytics that use a combination of server-side & client-side tracking to get accurate numbers would be a dream. (Add-on services seem like a natural & lucrative path for the company, too.)
I’m hopeful for the future that Vercel will expand Next.js Analytics with some of these ideas. For now, it’s a handy MVP for monitoring your Core Web Vitals that remains full of potential.
Footnotes
-
Next.js Image Optimization & Next.js Commerce, the other flagship features announced at Next.js Conf, fully deserve their names, since they’re open source. Next.js Image Optimization is a perfect example of working anywhere but working best on Vercel—there’s no configuration necessary, it’s just super fast & easy out of the box. ↩